
My Professional Journey

The things that I’ve done
Building My Career: From Volunteer Work to Web Development
My journey into the tech world began in unexpected places, fueled by a passion for learning and a desire to make an impact. What started as a simple interest while volunteering abroad quickly turned into a full-fledged career. Along the way, I honed my skills through both hands-on experience and formal learning, which eventually led me to opportunities with various companies. Below, you’ll find a snapshot of my professional experience, where I’ve combined my technical expertise with a deep commitment to collaboration and creative problem-solving.
2010 – Humble Beginnings, Humanitarian Roots, and a Spark for Code
My path into web development started in a pretty unconventional way. Before I ever thought about tech as a career, I spent time volunteering in Eastern Europe doing humanitarian aid work. That experience shaped how I see the world and made it important to me that whatever I build, I find ways to use it for good.
Later, while volunteering in Mexico, I helped moderate an online academy and ended up doing some basic coding as part of the work. That was my first real introduction to web development—and something about it just clicked. I wanted to understand more, to learn how it all worked. I bought a cheap laptop and started teaching myself through Lynda.com (now LinkedIn Learning), digging into HTML and CSS whenever I could.
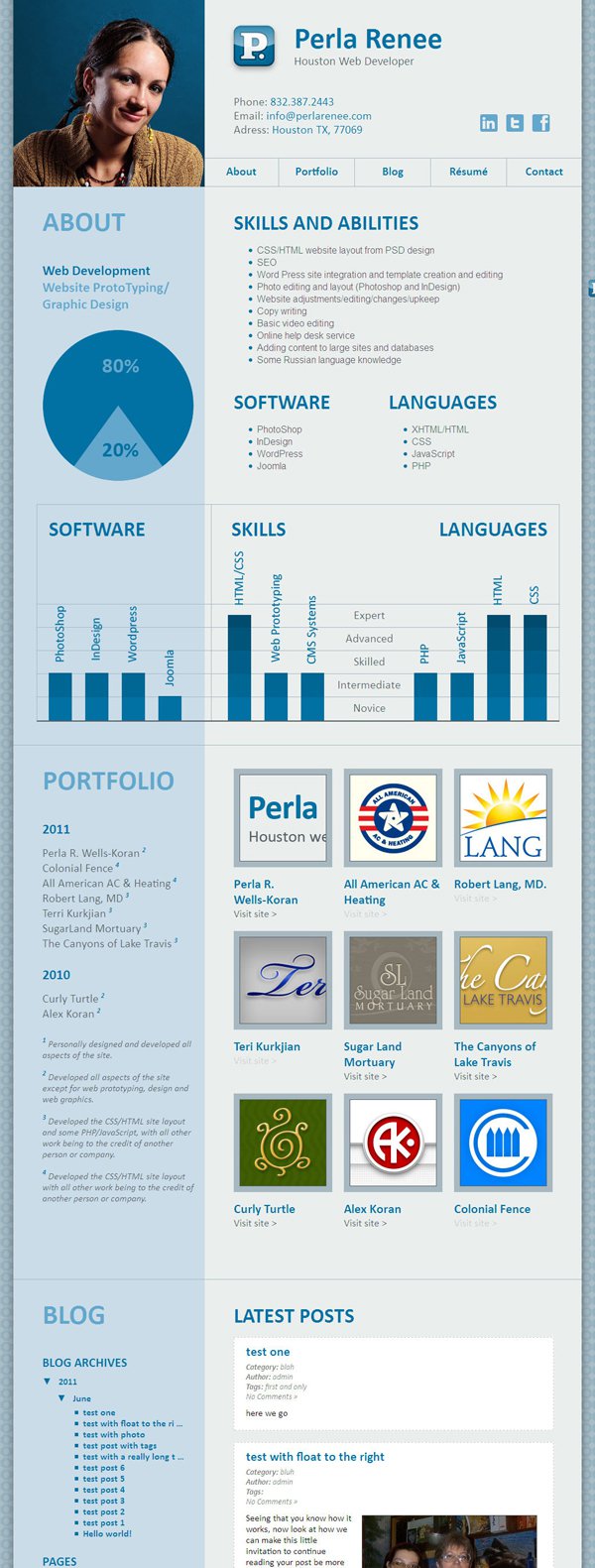
When I returned to the U.S. in 2010, I pulled together a basic online portfolio and started freelancing. I took on small projects, working with static HTML and CSS—simple builds, but they gave me real-world experience and helped me start developing my own style and process. Those early projects gave me something solid to build on, and they marked the beginning of what would grow into a long-term career in full-stack web development.



2011 – First Agency Work, Freelance Hustle, and Growing Into Leadership
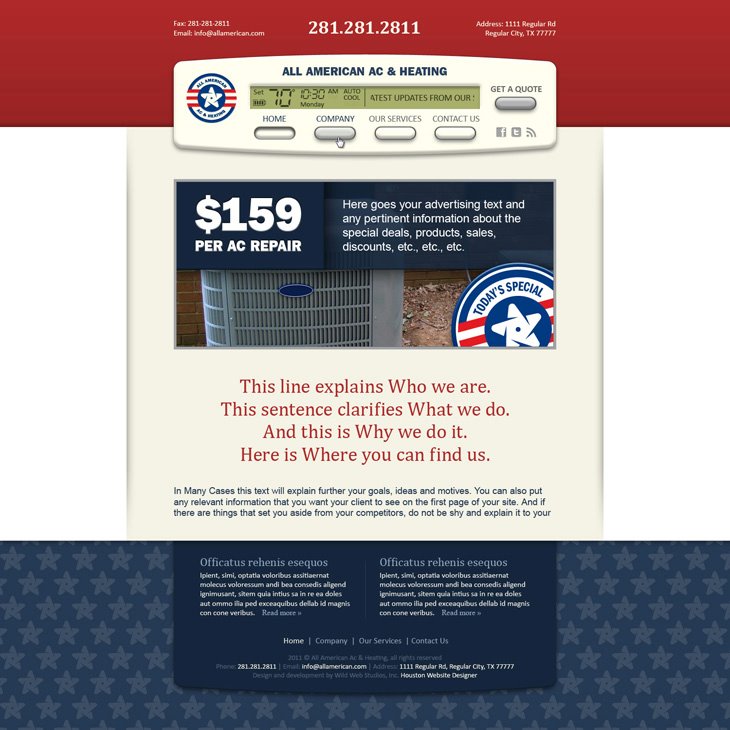
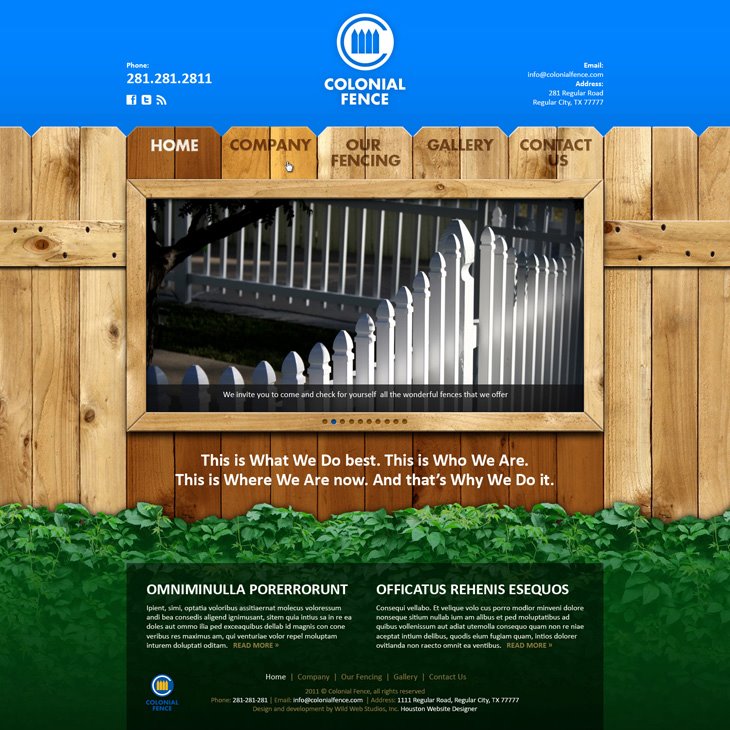
My agency journey officially kicked off in 2011 when I landed an internship at Wild Web Studios. “Intern” was the title, but I treated it like a full-time opportunity—I was all in. I hand-coded pages from the ground up, which the team would then plug into their custom CMS. It gave me a real feel for how agencies operate: the back-and-forth between design and dev, the importance of clean code, and how even small pieces of a project contribute to the bigger picture. I learned a lot fast, and it confirmed that this was the kind of work I wanted to do.





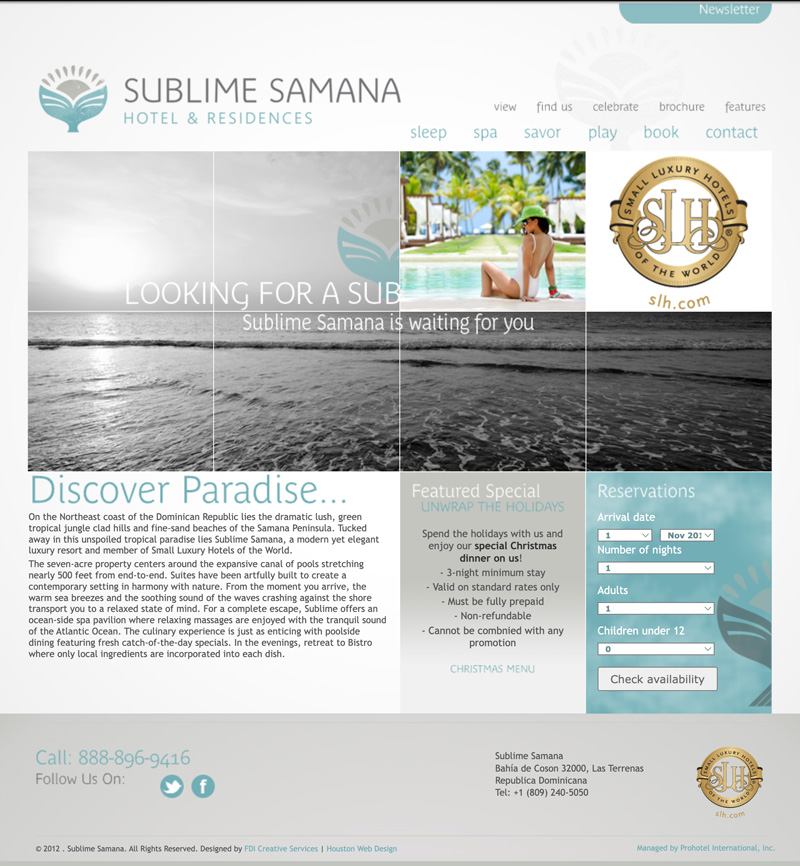
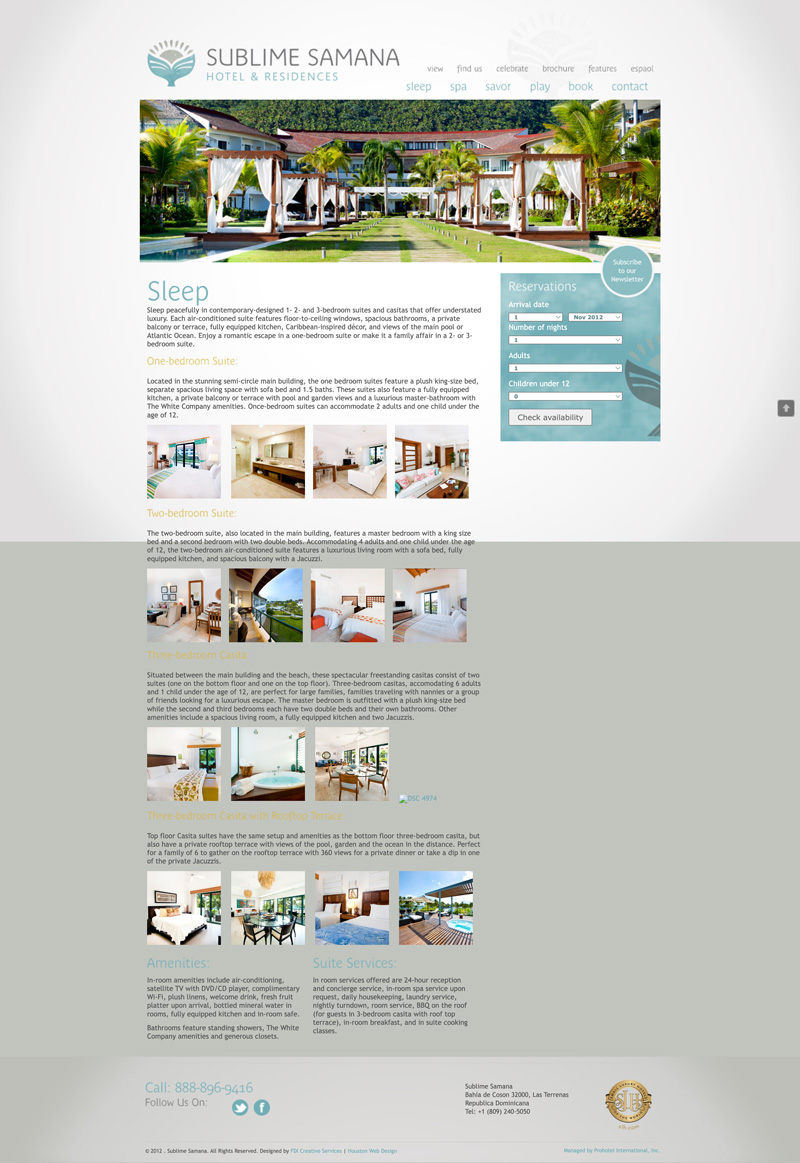
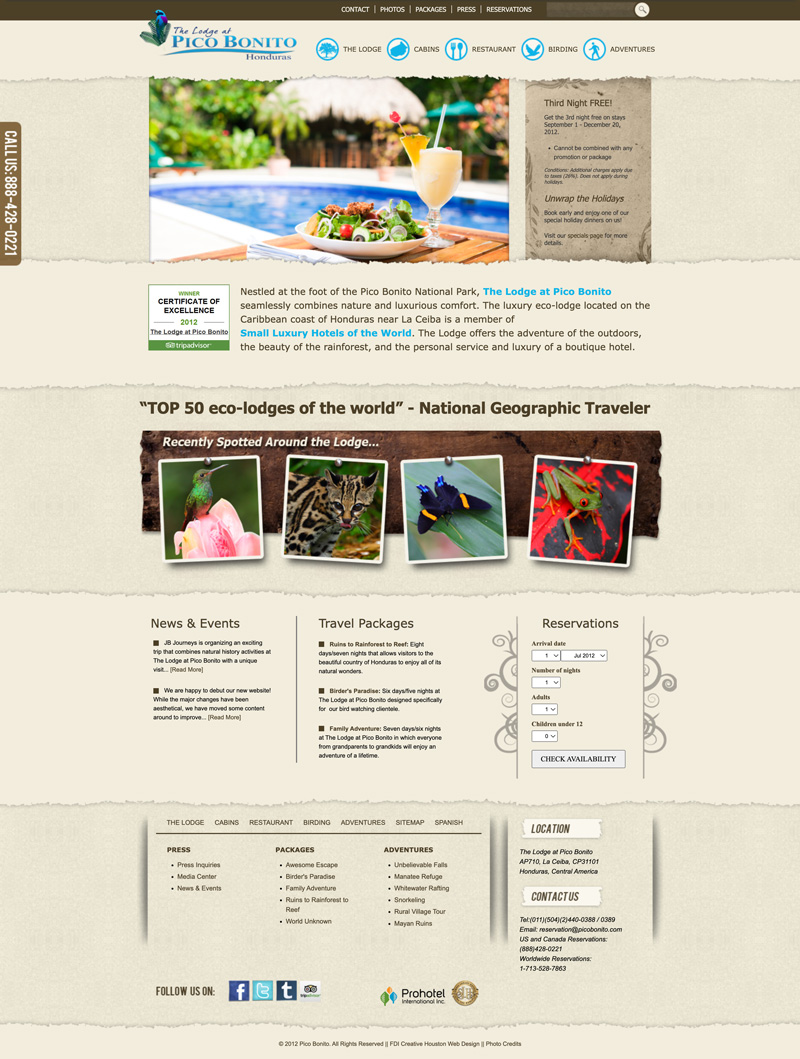
During that same period, I was also taking on small freelance projects on the side—designing and building sites for local businesses and nonprofits. It was scrappy, but it gave me full ownership of the process, from client communication to delivery, and helped sharpen my problem-solving and project management skills.



Eventually, I needed more stability, so I joined FDI Creative. It started as a part-time role but quickly evolved into something more. Most of their work was in Joomla at the time, so I dove into custom template development, helped with hosting and customer support, and got comfortable navigating a lot of legacy systems. Over time, I moved from junior dev to lead developer and got my first taste of mentoring as the team started to grow.
That stretch of work—from agency intern to leading dev projects—really laid the foundation for how I approach web development today: with an eye toward collaboration, clean builds, and mentoring where I can.




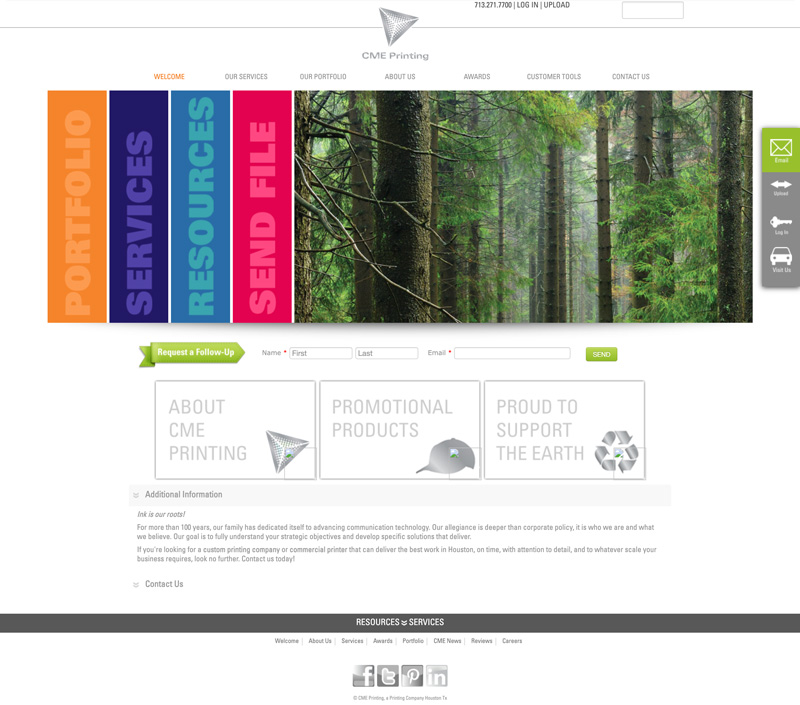
2013 – Building the Web Department from the Ground Up at CME Printing
Looking to take the next step in my career, I joined CME Printing—a print company that was just beginning to branch out into digital. They wanted to establish an in-house web department, and I came on board to help make that happen.
It was a hands-on role with a lot of freedom to shape things from scratch. I spent about a year and a half there, helping build out their digital presence while learning the ins and outs of Magento, handling product catalog setup, theming, and troubleshooting integrations with their backend systems. I also got to experiment with marketing strategy—tying print campaigns to online promotions and helping develop a more unified brand experience across mediums.
It was a scrappy but rewarding environment, and that blend of e-commerce, integration work, and marketing gave me a solid foundation that’s continued to serve me in larger, more complex projects since.

2014 – Leveling Up at Savage: Strategy, Custom Builds, and the “Perculator”
Joining Savage, a larger design and marketing agency, felt like a major step forward in my career—and honestly, I was stoked when I got the offer. It was the kind of place where strategy, design, and dev all worked together from the ground up, which gave me a ton of room to grow.
Most of the web work ran on WordPress, and I was responsible for taking beautifully designed layouts and turning them into fully custom themes. This wasn’t drag-and-drop—we were building things the right way, from the ground up, with performance and usability in mind. I dug deep into WordPress development during my time there: writing clean, modular code, creating reusable blocks, and streamlining theme creation across multiple projects.
One of the things I’m proudest of is a starter template I built called the “Perculator.” It was a base theme with a solid grid, common elements, and built-in flexibility that matched how we worked. It became our go-to foundation, and as lead developer, I kept refining it with each project. It made a real impact—cut down dev time, improved consistency, and gave us a more polished end product, faster.
On top of the dev work, I was more involved in project planning, research, and marketing strategy than ever before. That mix of creative and technical thinking helped shape the way I approach projects to this day.






2016 – Big Tech, Great Team, and a Crash Course in Adobe
After wrapping up my time at Savage Brands, I joined BMC Software—the biggest company I’d worked for at that point. The role started as temp-to-hire, and I was genuinely proud when the team brought me on officially a full month ahead of schedule.
My manager was one of the best I’ve had—navigating a globally distributed team (which was pretty rare pre-COVID) with clarity, structure, and a lot of trust. Despite only meeting a handful of teammates in person, it was one of the most collaborative and well-run teams I’d ever been part of.
My first major project was diving into their tag management system, which needed a full overhaul. I’d never touched the Adobe Marketing Suite before, so I did a deep dive, learned the ecosystem quickly, and got to work. I mapped out their existing setup, identified performance bottlenecks, and rebuilt the system from the ground up—fixing bugs, speeding up load times, and working closely with analytics and A/B testing teams to get things running smoothly.
Beyond that, I took on a wide range of marketing-focused dev work: building a custom marketing tag generator, writing internal how-to docs, integrating third-party tools, setting up Adobe tracking for a complete site rebuild, spinning up WordPress sites for event teams, and coding out new front-end modules in Adobe. It was a fast-moving role with a ton of variety, especially around Adobe tools and integration-heavy projects.
One win I’m especially proud of: I helped implement and maintain a zero-cookie load for BMC’s public-facing sites—something that took coordination, precision, and a lot of behind-the-scenes problem-solving.

2018 – Present | Independent Contractor – Full-Stack Web Dev & DevOps (BMC, CME Printing, and others)
Since 2018, I’ve been working as an independent contractor, mainly partnering with companies like BMC Software and CME Printing, plus a range of local businesses—many tied to the energy sector. While I shifted to part-time in 2019 due to family commitments, I’ve kept a strong working relationship with BMC and have completed two standalone projects for them since then, each running a few months.
In this role, I’ve worn both the full-stack web developer and DevOps hats—handling everything from front-end builds and CMS customization to server setup, security hardening, performance tuning, and ongoing infrastructure support. I’ve been called in for a mix of short-term problem solving and long-term projects, especially for energy clients who need things done fast, securely, and without hand-holding.
Going independent gave me space to level up my skills—React.js was a key addition—and I’ve kept my edge through hands-on work, client challenges, and digging deep into new tools and tech.



As 2025 unfolds, I’m sharpening my focus and leaning into the kind of work I’ve found most rewarding: partnering with agencies as reliable overflow support, providing development and tech support to local businesses, and selectively taking on small business projects that offer meaningful community impact.
After years of working independently across a wide range of industries—handling full-stack development, DevOps, CMS customization, and long-term client support—I’ve refined both my technical strengths and my business direction. I’m no longer chasing everything; I’m investing in the work that aligns with what I do best.
In the coming weeks, I’ll be launching my new public-facing business site, built specifically around this refined focus. It reflects my commitment to being a dependable partner for agency teams, a local resource for businesses needing ongoing dev support, and a trusted guide for mission-driven startups looking to establish a strong web presence.
I’m also continuing my technical growth through targeted college coursework, particularly in Python and cybersecurity, with an eye toward long-term scalability and mentoring. I’m excited about where things are headed—and ready to deliver high-quality, thoughtful work for teams and clients who value clarity, consistency, and depth.