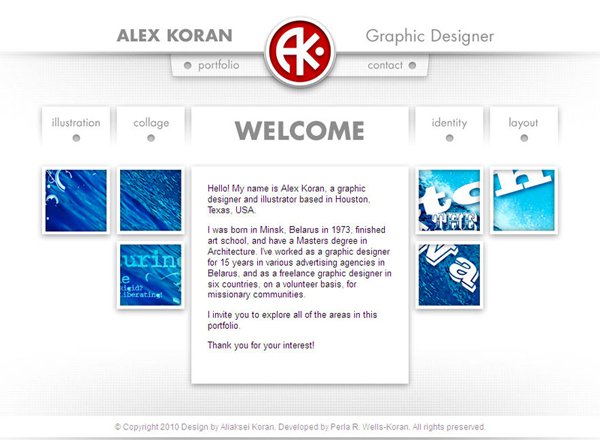
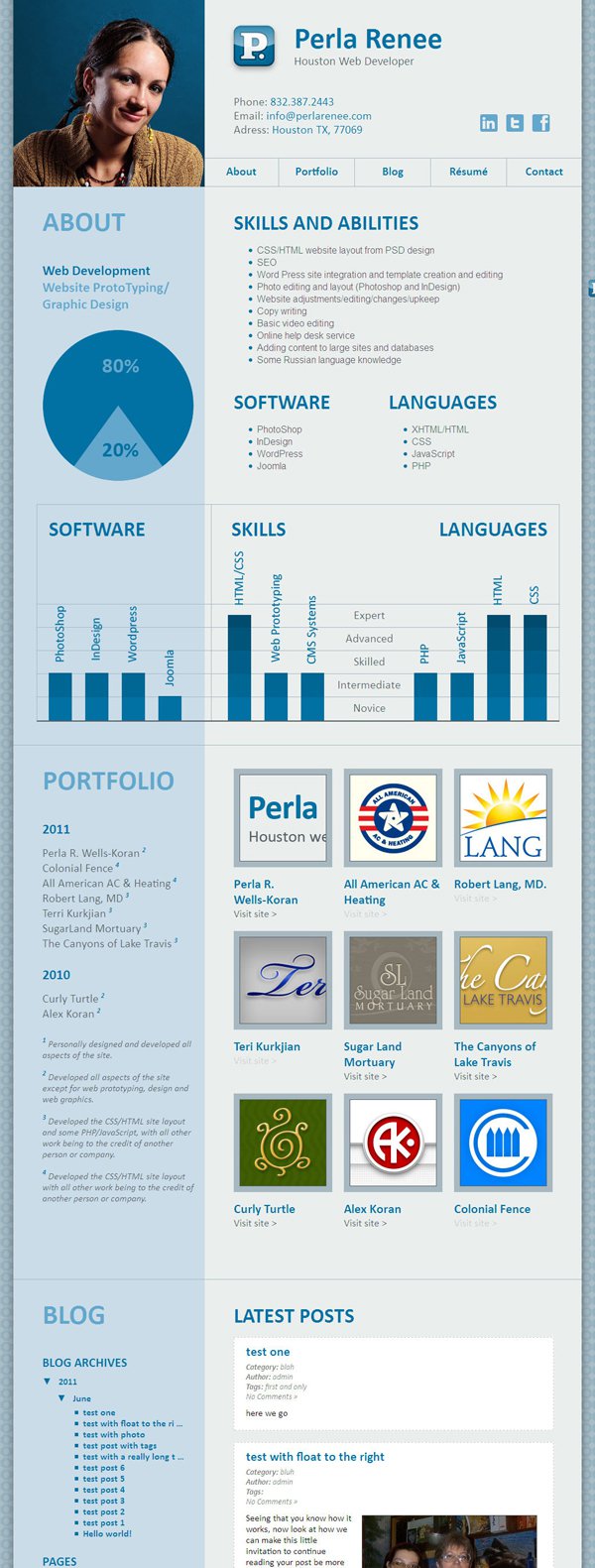
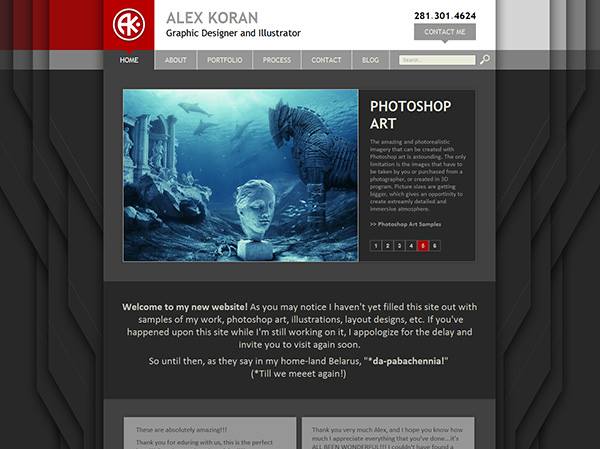
I built the first iteration of this website back in 2011, from a design by Alex.
It was elaborate, interesting, and fun. I enjoyed it. But it was so complicated that we never actually finished it. I ran out of time as was working full-time and Alex began putting his work on Behance and Dribble, so our personal combined portfolio fell to last place in priority.
In 2023 I felt like it was time for a revamp as I anticipated increasing my workflow in the next year. We could, of course, have simply used and tweaked a theme and it would have functioned fine, but I wanted something a little different. I wanted to make our portfolio without the stack of ‘must haves’ that I would usually just assume should be built into a website…logo on top left, naviation on top right, call to action and contact button in hero position, things like that.
Instead, in thinking through what we actually needed, and what people coming to this website would be looking for, I realized that the branding of the website (logo, name, contact information, social) isn’t important in this case. The actual useful branding is the people, myself and Alex, since those who come here would generally be looking for either Alex’s portfolio or my own. So I removed the header and put a minimal amount of branding at the bottom of the page where people would be going to send a message (ideally). When you land on the website, depending on the link you’ve been given, you will see either Alex’s or my own information right away with no additional branding. I felt like a bit of a rebel removing the header, heh.
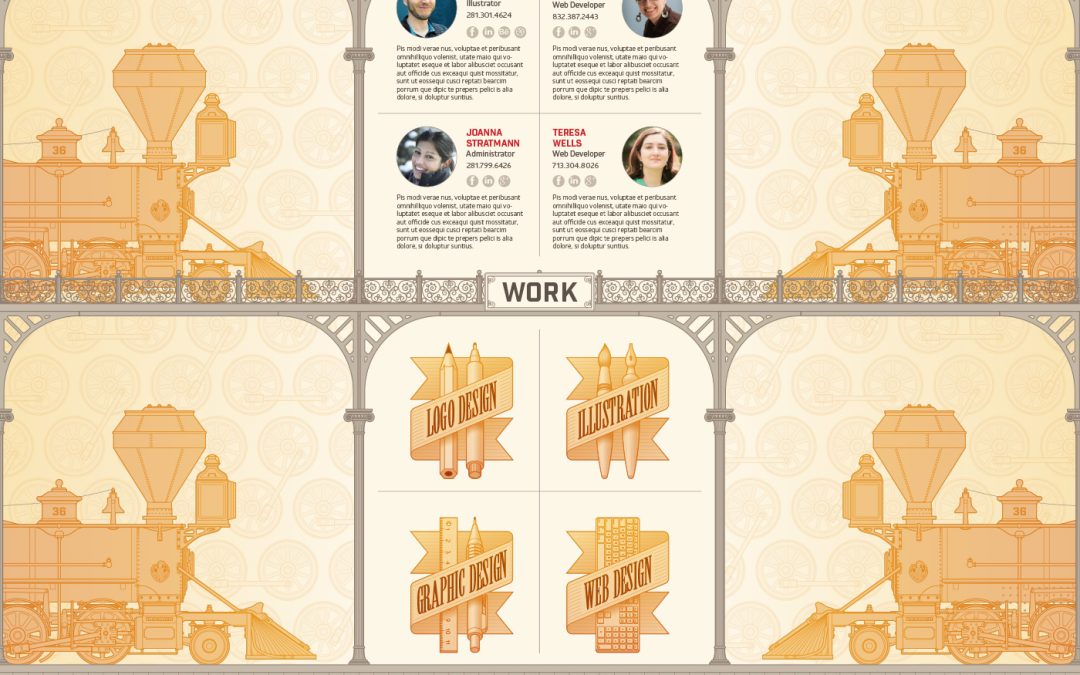
We settled on a single-page design with a large custom masonry grid showcasing the best of Alex’s work (not all, but his most impressive and interesting projects) and, since my work is not always visual, I chose to go with a blog format and bypass any sort of image gallery.
Alex’s grid items would link to a project that would include more traditional branding elements, but also, not a lot of obvious navigation. To allow people to move around to other projects they might be interested in, I built a carousel to function as the ‘related posts’ but hid it (revealing it briefly on page load) just under the header so as not to detract from the actual contents of the project. Alex can choose what projects to include in every case so he can guide a visitor’s path as they skip around through his work.
The layout of the project itself is basic, with an area at the top for mock (or real) products, such as an image of a hat or t-shirt with the logo in use on it, and then spaces for images and text below.
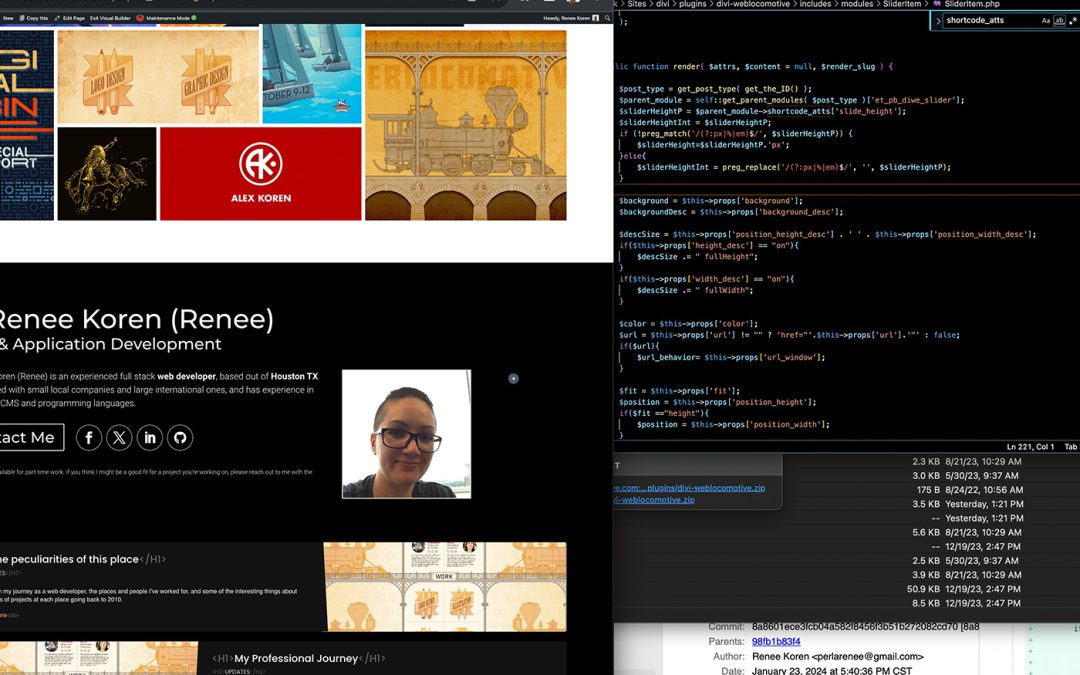
My blog has a nifty little design, hides some of the data behind a hover effect of the image, and uses mock code as decoration.
The front page being white in Alex’s design portion and black in my coding section was intentional and went well with the overall idea of design and development working in successful tandem to make useful and beautiful things.
In general, the direction I was going with this website and the overall idea was to toss out preconceived ideas and think about how to make the actual value and content of the website (from the visitor’s perspective) more readily available.
I built several custom modules for the Divi builder as part of this project and made them public on Git Hub..creating something useful to share with others online while also building what I needed for this website and adding to my recent work samples. Divi, by Elegant Themes, has been my favorite WordPress base template for quite a while and I extend and develop with it often.
While writing this post I was challenged by how to illustrate it. I want to generate a fun little AI image for each post but everything I tried for this one, just didn’t match. I needed something a little odd, very useful, and beautiful in its simplicity. I asked several people while I was out and about for their thoughts, hoping to jog an idea. Finally, a couple at my son’s sporting event mentioned a screwdriver and out of that came…the Allen Key. It’s perfect!